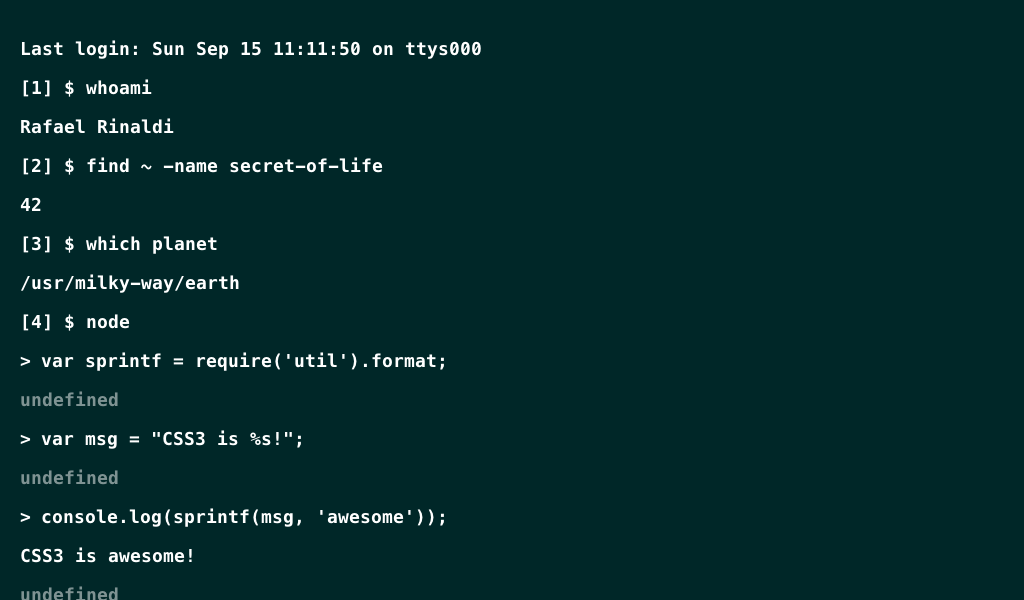
CSS模仿终端界面
HTML代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div class=" terminal ">
<p class=" terminal--header ">Last login: Sun Sep 15 11:11:50 on ttys000</p>
<p class=" terminal--input ">whoami</p>
<p class=" terminal--output ">Rafael Rinaldi</p>
<p class=" terminal--input ">find ~ -name secret-of-life</p>
<p class=" terminal--output ">42</p>
<p class=" terminal--input ">which planet</p>
<p class=" terminal--output ">/usr/milky-way/earth</p>
<p class=" terminal--input ">node</p>
<p class=" terminal--output is-console ">var sprintf = require('util').format;</p>
<p class=" terminal--output is-not-defined "></p>
<p class=" terminal--output is-console ">var msg = "CSS3 is %s!";</p>
<p class=" terminal--output is-not-defined "></p>
<p class=" terminal--output is-console ">console.log(sprintf(msg, 'awesome'));</p>
<p class="terminal--output">CSS3 is awesome!</p>
<p class=" terminal--output is-not-defined "></p>
<p class=" terminal--output is-console "></p>
<p class=" terminal--output ">(^C again to quit)</p>
<p class=" terminal--input "></p>
</div> |
CSS代码(SASS)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | $terminal-font-size: 18px $cursor-size: 28px // Font smoothing $fs: antialiased // Keyframes mixin =keyframes($id) @-webkit-keyframes #{$id} @content @-moz-keyframes #{$id} @content @-ms-keyframes #{$id} @content @keyframes #{$id} @content // Animation mixin =animation($content) -webkit-animation: $content -moz-animation: $content -o-animation: $content animation: $content body cursor: text counter-reset: input margin: 20px padding: 0 background: lavenderblush -moz-font-smoothing: $fs -webkit-font-smoothing: $fs font-smoothing: $fs background: #002728 .terminal float: left margin: 0 padding: 0 font-family: Menlo, Courier New font-size: $terminal-font-size text-rendering: optimizeLegibility font-weight: bold color: white > .terminal--input counter-increment: input &:before content: '[' counter(input) '] $ ' &:last-child:after +animation(blink .75s infinite) margin-left: 5px width: $cursor-size content: '|' background: white > .terminal--output &.is-console:before margin-right: 10px content: '>' &.is-not-defined:before content: 'undefined' color: rgba(white, .5) +keyframes(blink) from opacity: 1 to opacity: 0 |